Guardare il video per vedere come usare il codice CSS
CSS carrello Woowcommerce
Soluzione al problema immagini piccole nel carrello di woowcommerce
Ragazzi io sono impazzito per trovare questo codice è adesso che lo trovato mi sento orgoglioso di condividerlo con voi,visto che su youtube e sul web non riuscivo a trovare la risposta a questo problema che si ha quando si realizzano e commerce in wordpress con il pluging woowcommerce.(CSS carrello Woowcommerce)
Il codice CSS ingrandira le immagini dei prodotti presenti nella cesta
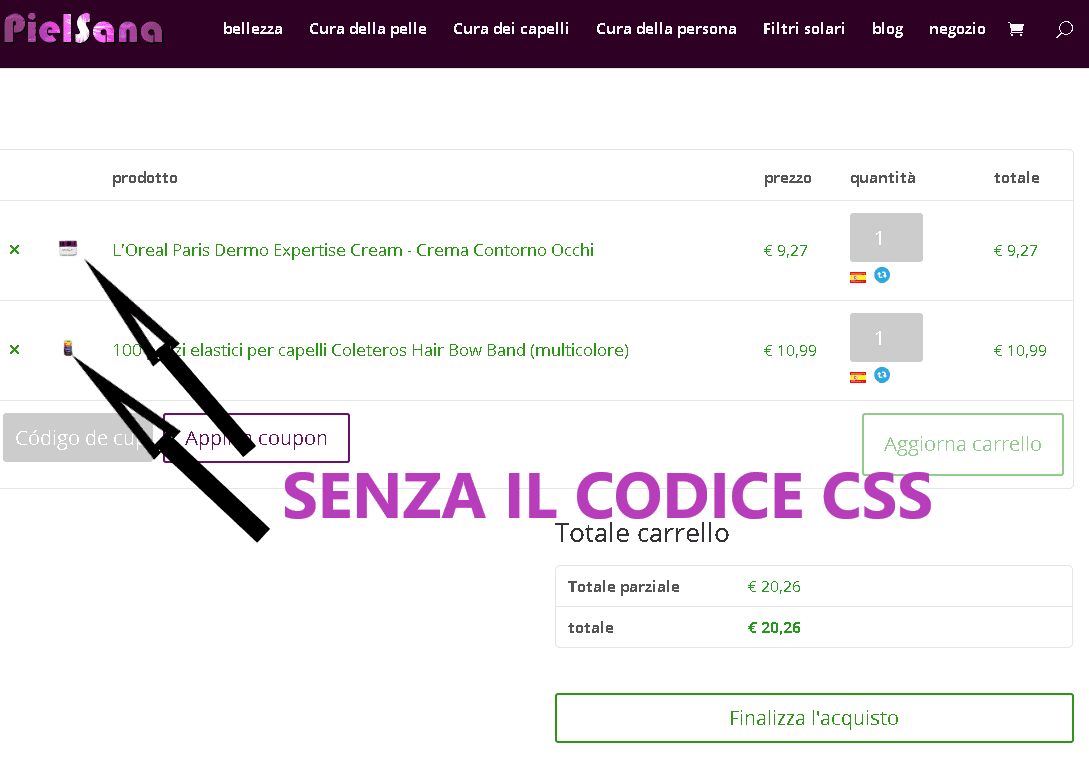
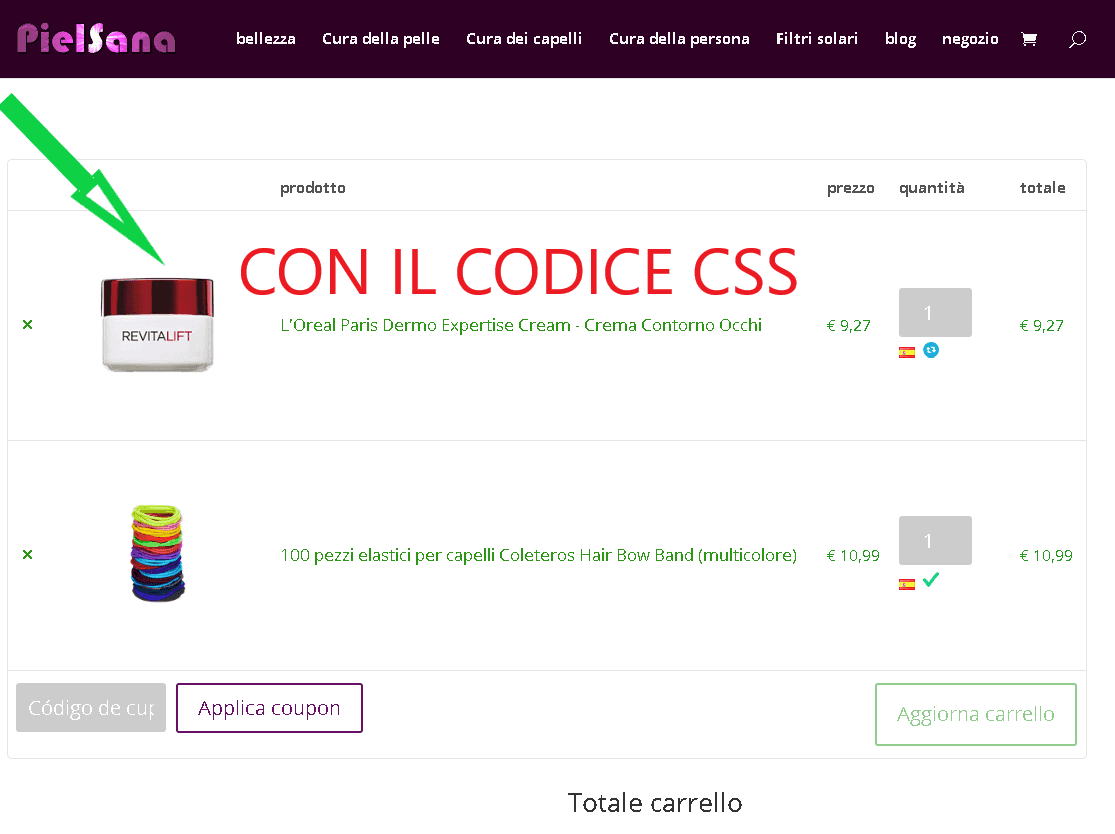
Vedere le foto di prima e dopo che si usa il codice CSS
PRIMA / Come si può vedere l’immagine e piccolissima e dal smarphone non si riesce a vedere. Causando disagio a chi compra.

DOPO con il CSS / Si può apprezzare che è sicuramente più chiaro e professionale,Il cliente può osservare quello che andrà a comprare.

Copia e incolla questo codice nell’appartato CSS del tema che state usando. Noi mostriamo come lo implementiamo sul nostro tema DIVI. CSS carrello Woowcommerce
Codice css (copia e incolla a partire della prima riga quì sotto fino dove dice disply: block ! important;
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
#add_payment_method table.cart img, .woocommerce-cart table.cart img, .woocommerce-checkout table.cart img {
width: 200px !important;
}
@media (max-width: 768px) {
.woocommerce #content table.cart .product-thumbnail, .woocommerce table.cart .product-thumbnail, .woocommerce-page #content table.cart .product-thumbnail, .woocommerce-page table.cart .product-thumbnail {
display: block !important;
Consigliamo a tutti di utilizzare il tema pro DIVI ,offre tantissime funzioni che aiutano a velocizzare il lavoro in modo facile e senza dover essere un esperto. ottenendo risultati professionali. Leggi questo articolo che vi mostra qualche caratteristica di divi con istallato in un hosting veloce,sicuro e poco costoso. LEGGI DI PIù


